
TeachAR
Improving Student Engagement in Classrooms with Augmented Reality
Duration:
4 Months
Role:
UX Designer, UI / Visual Designer, UX Researcher, Competitive Analysis, Project Pitch

The Problem
Student Engagement: High school students need a way to engage with classroom content that expands on the traditional lecture format.
Teacher Resources: High school teachers need a way to easily expand their pool of resources to allow existing teacher strategies to engage and connect with students.
The Solution?
Bringing technology into classrooms can broaden the ways that students connect with their learning. So with the rising popularity of Virtual Reality, it may seem like a prime candidate for classroom adoption…
Virtual Reality??
A classroom full of students wearing VR goggles would very likely cause productivity issues. Combine that with the high cost and cultural hesitancy around pulling students out of the classroom and into a virtual environment, and VR isn't a perfect fit for classrooms.
Augmented Reality :)
Augmented reality on the other hand, pulls the digital environment into the real world. It doesn’t require any hardware other than a smartphone so most users don’t see an up front cost. And societally, AR apps are widely accepted and used, like Pokemon Go, which has 147 million monthly users.
If used correctly, AR could allow teachers to augment their classrooms to create incredible learning environments. And yet, most AR apps available to teachers are gimmicky or have a narrow content focus.

Our Solution
Augmented Reality Gallery Walks
Teachers can simply print QR codes from the TeachAR website and stick them up around their classrooms. This gives teachers virtually an unlimited amount of content to use for gallery walks. Students can then use their smart phone devices to reveal the content and post comments.
Demo of TeachAR prototype (created with Unity)
Why Gallery Walks
Gallery walks are a discussion technique that allows students to be actively engaged as they walk throughout the classroom. They work together in small groups to share ideas and respond to meaningful questions, documents, images, problem-solving situations or texts. Learn more by watching the video below!
Interviews
We conducted 11 initial user interviews consisting of 4 teachers and 7 students. The goal behind the user interviews was to understand the perspectives of both teachers and students. We wanted to find a way that AR could be used in classrooms that would work with the way teacher already teach.

Affinity Mapping
This exercise helped us analyze our research findings, build team collaboration, and generate ideas for design solutions. This lead us to a popular teaching strategy, the gallery walk.
Competitive Analysis
Competitive Landscape for Augmented Reality EdTech
Existing educational AR platforms are either more focused on a broad and general population or they are focused on a very specific subject.
Our application is designed specifically to utilize existing teaching practices and can be applied to any subject area.
Market Opportunity
With even just a 0.1% market penetration of the 3.6 million teachers in the United States, TeachAR would achieve an annual recurring revenue of $144,00.
Storyboards
User Flows
Mobile App (Student) User Flow
Desktop (Teacher) User Flow
Wireframes
We created wireframes for both mobile (for students) and desktop (for teachers). The desktop web app allows teachers to find/print content and create/schedule lesson plans, while the mobile app is the student’s tool for viewing gallery walks. After designing the wireframes, we prototyped them with InVision so that we could conduct usability testing.
Mobile (Student) Wireframes
Desktop (Teacher) Wireframes
User Testing Round 1
This round of user testing was focused specifically on usability. We gave testers specific tasks that we considered to be the main user-experiences in order to catch any pain points early on in the design process.

Mid Fidelity Prototype
Based on the feedback we gathered from the first round of testing, we made changes to the design to improve the user-friendliness of the application. We also began adding images and making other visual design improvements as well as adding more screens.
User Testing Round 2
In order to make sure we had fixed the usability problems and didn't create any new problems after iterating on the design, we conducted a second round of user testing.
This round of testing was also important for further validating the concept itself and helped us gather feedback from the users about the UI / visual design.
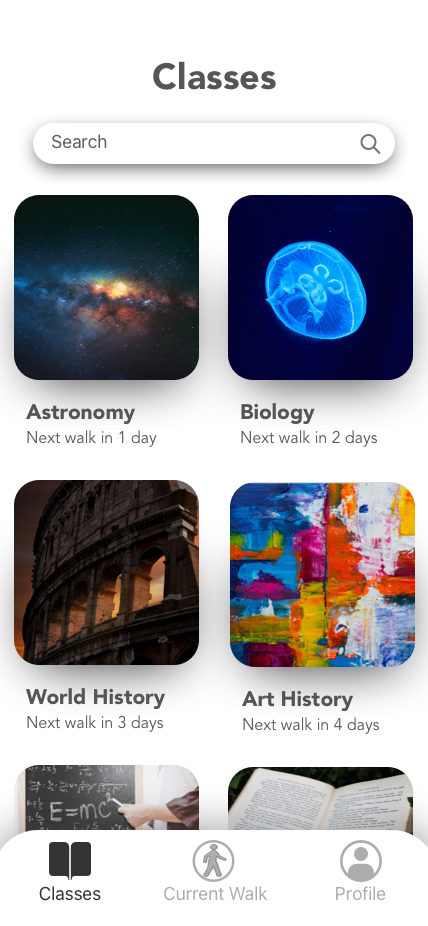
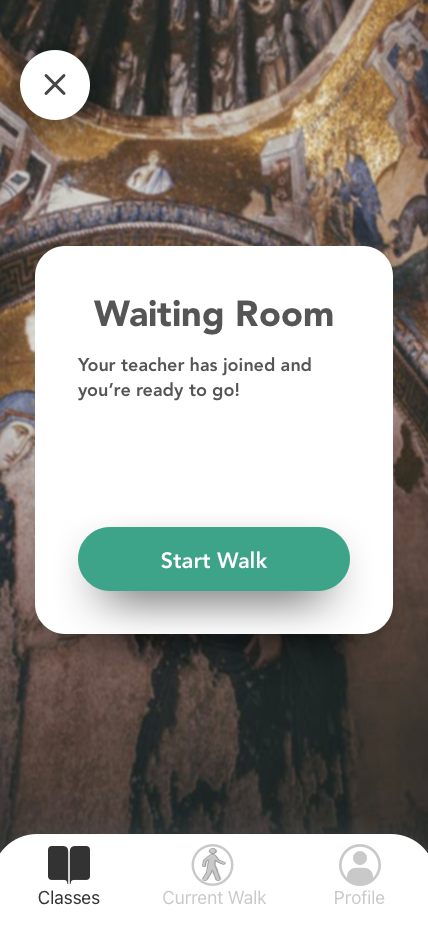
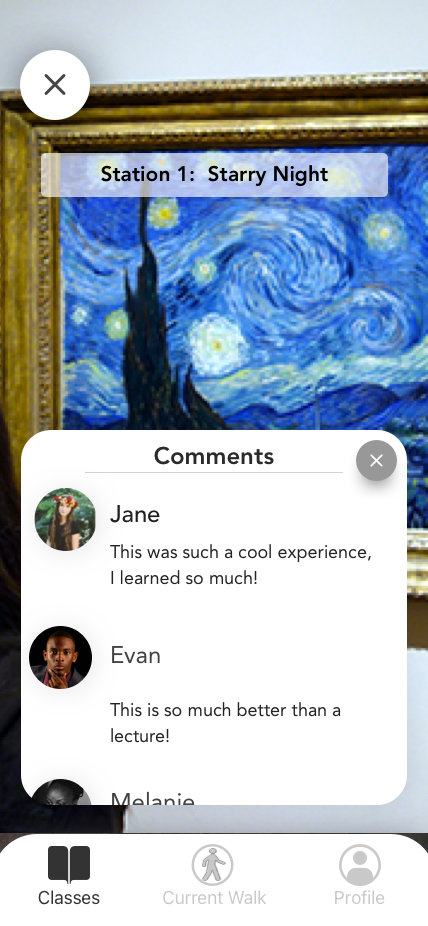
High Fidelity Prototype

Clickable Prototype
Similar to Canvas, which is a popular platform used by Universities to help instructors and students stay organized with their classes, TeachAR is designed specifically for the classroom. Students can browse through their classes, view upcoming gallery walks, as well as view past walks for studying later on.
Desktop App Mockup
TeachAR will also have a web version for teachers that will allow them to organize, schedule, and manage AR walks, as well as track student participation.
Augmented Reality Demo
We created a separate AR prototype using Unity in order to better communicate the concept.

Redesign
Revised Final Design
After further review of the design I decided there were some inconsistencies and that the different colored backgrounds could possibly cause some confusion. The updated design below is more simplified and consistent.









Results
1st Place
Mock Product Pitch with Real Venture Capitalist in Boulder, CO
The panel of venture capitalists were impressed by our pitch, which Cody Candler and I co-wrote and performed together. They were also intrigued by the potential for our app to improve the educational outcomes of primary eduction students.
E-learning website that offers highly researched courses on sales, marketing, and other business skills.




















