
Senior Living Community
Website Design & Development, Email Marketing and Ad Design

Background
-
Industry
Senior Living, Real Estate, B2C
-
About Client
This client is a major senior living community in the Chicago Area with two locations in the suburbs of Lombard and Elmhurst. They offer independent, assisted, and memory care living options for seniors.
-
My Role
Kick off and alignment with client, UX research, UX design, visual design, brand expression, web development, 3D floor plan creation, SEO, HubSpot and Google Analytics integration
-
Client Objective
Increase the number of sales leads and conversion rate by offering a beautiful and easy to use website with virtual tours, updated floor plans, and other virtual options — especially during Covid lockdowns.
-
Challenges / Constraints
Due to the pandemic it was impossible to conduct user interviews and testing live with seniors so I had to do remote interviews and testing.
A new marketing director was hired halfway through the project, which added scope creep and many additional iterations.
As a part of our contract with Lexington Squares, I was also responsible for designing dozens of digital and print ads for the Chicago Tribune and other major publications, as well as marketing emails and other marketing materials.
-
Duration
6 Months
Kick Off Meeting
Before starting user research, we had a kick off meeting with all of the stakeholders that included the President and several other leaders at Lexington Squares. This allowed our team at IVY to gather requirements and align with the goals of Lexington Squares.
Website Requirements
3D Floor Plans
Virtual Tours
Blog / In the News
Events
Cost Comparison
All additional content pages
HubSpot and Google Analytics integration
Primary KPIs
Increase user satisfaction
Increase user engagement
Increase usability
Increase sales leads
User Interviews
-
Current Resident
“I was able to find the contact information and schedule a tour quite easily.”
“I would’ve liked to see more pictures of the rooms before I did a tour, but I was happy with them after taking a tour.”
“The events page doesn’t seem to be working anymore,”
“I love the videos about Lexington Squares,”
“I think some of the pictures need updated because they’re very old with residents that have passed away.”
-
Senior Searching for New Home
“I’m not very good with using computers so my son helped me. We would like to see more pictures of the rooms and amenities.”
“Some of the buttons don’t work”
“We were confused which pictures were for Elmhurst and which pictures were for Lombard.”
“I want to see more pictures of the inside since we can’t tour the building in person because of Covid.”
-
Family Member Searching for New Home on Behalf of Senior
“Overall it was easy to find what I was looking for, but it looks outdated and some links don’t work.”
“More pictures and videos would be nice.”
“It feels outdated, especially the floor plans.”
“It was easy to submit a tour request, but we couldn’t tour in person because of Covid.”
“3D floor plans and virtual tours would be great.”
Pain Points
-

Outdated Look and Feel
The visual design of the website is not doing Lexington Squares any favors. Outdated designs negatively impact a potential resident’s first impression of Lexington Squares.
-

Lack of / Confusion About Pictures
The pictures are spread out throughout the website and it’s not always clear if the pictures are showing the Elmhurst or Lombard location. Although there are individual pages for each community with relevant pictures, the pictures are few and the individual community pages are not listed in the main top navigation menu.
-

No Virtual Tours or 3D Floor Plans
Most modern apartment websites nowadays offer 3D floor plans and virtual tours. This puts Lexington Squares at a competitive disadvantage — especially during Covid lockdowns.
-

Buttons Don't Work
Technical errors negatively impact the user experience by making it less useful and cause frustration and disappointment.
Competitive Analysis
Cognitive Overload
Many of the landing pages for the competitor websites show a lot of different buttons and content to mull over— including extensive menu and submenus as well as live chat features which can actually increase cognitive overload particularly for elderly people.
Modern Look
One big positive these competitors have is a modern and professional look and feel, which helps build trust and reassurance.
Nearly Identical / Using Web Design Templates?
Although these websites look modern and professional, they also look quite similar as if they’re all using a senior living website design template. There is hardly, if any, sense of uniqueness that makes them memorable.
Ideation Sketching
“Scollytelling” Home Page - The scrollytelling concept is a web design trend I was inspired by because I love interactive experiences.
Bringing more pictures and/or video content to the Hero Section.
Simplifying the design while making it feel unique.
Information Architecture
Card Sorting
Site Map
Wireframes
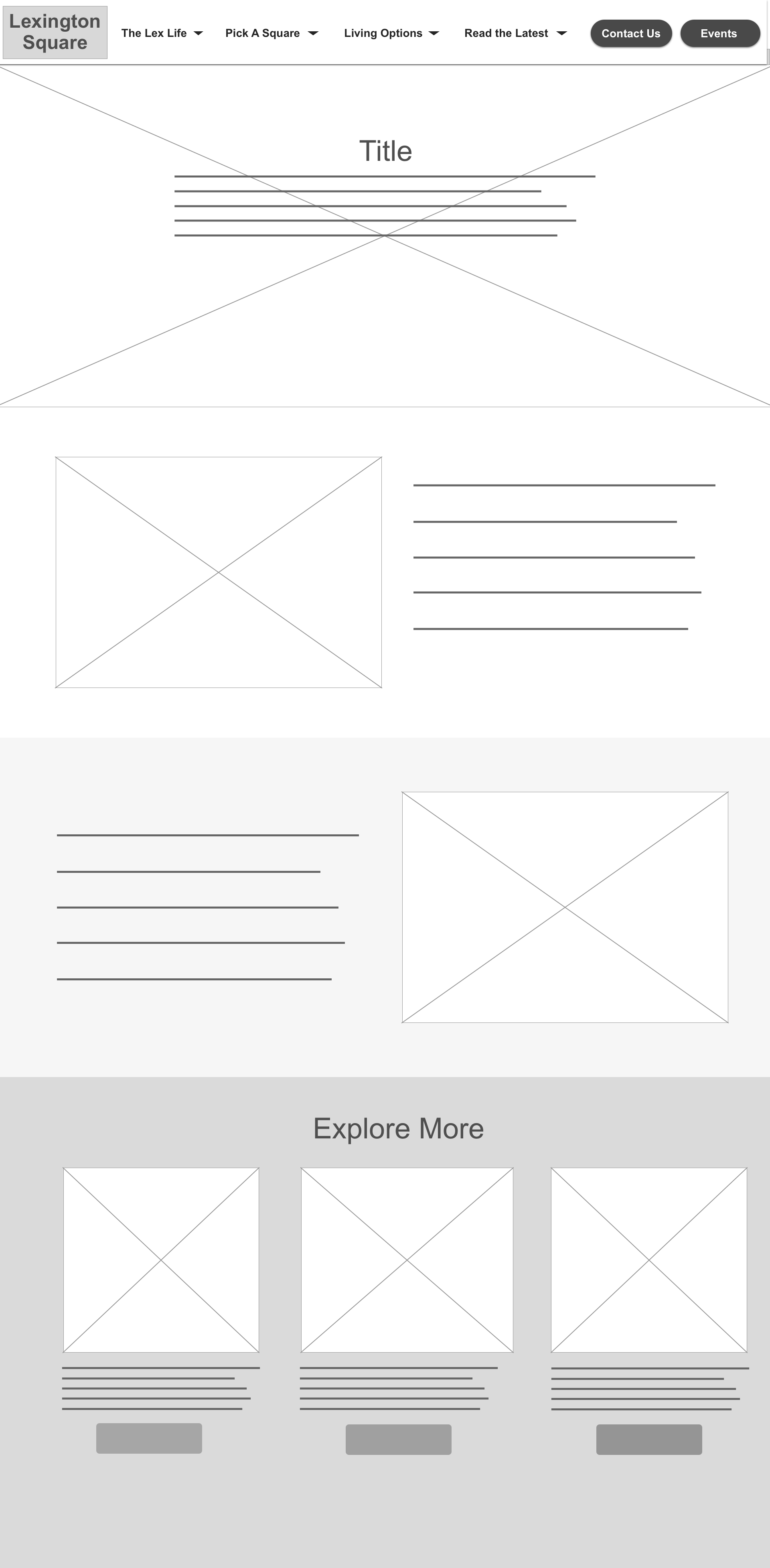
The original idea I had for the hero section was overruled by the President of IVY for a “Brady Bunch” concept.
Many of the other sub-pages on the website followed the amenities page layout.
From a usability standpoint, the scrollytelling design for the home page allows users to browse through a summary of the most important information in a fun and engaging way rather than just searching for information via the top navigation menu.
This senior living community has dozens of different floor plans divided up between independent living, assisted living, and memory care. It’s important to organize and display this information in a simple and easy way for seniors to view.

Home Page

Floor Plan Page


Community Page

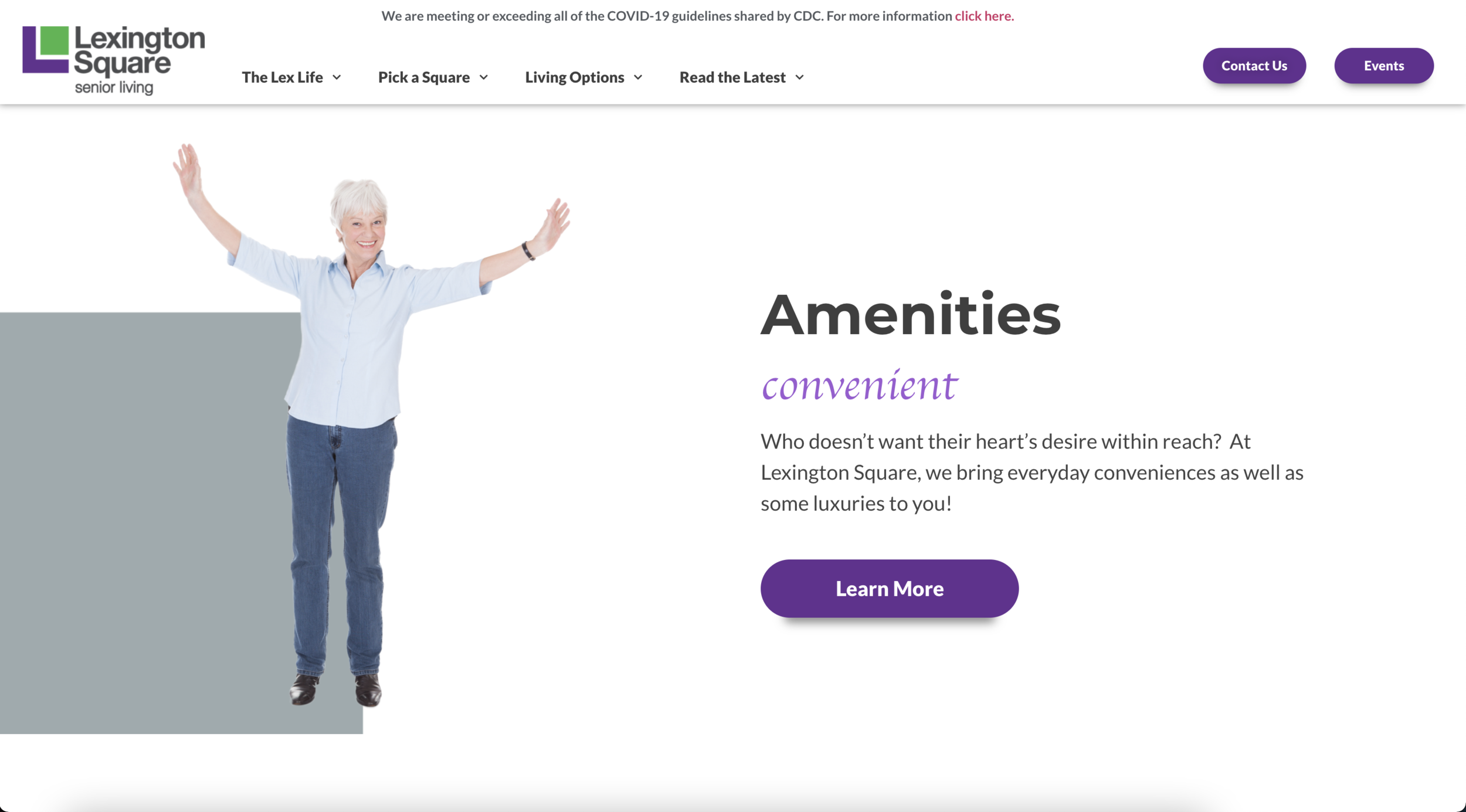
Amenities Page
Home Page Prototype Video
Branding & Visual Style Guide
Before
Originally I used Lexington Squares colors throughout the website design— expressing their brand and logo in creative ways.
After
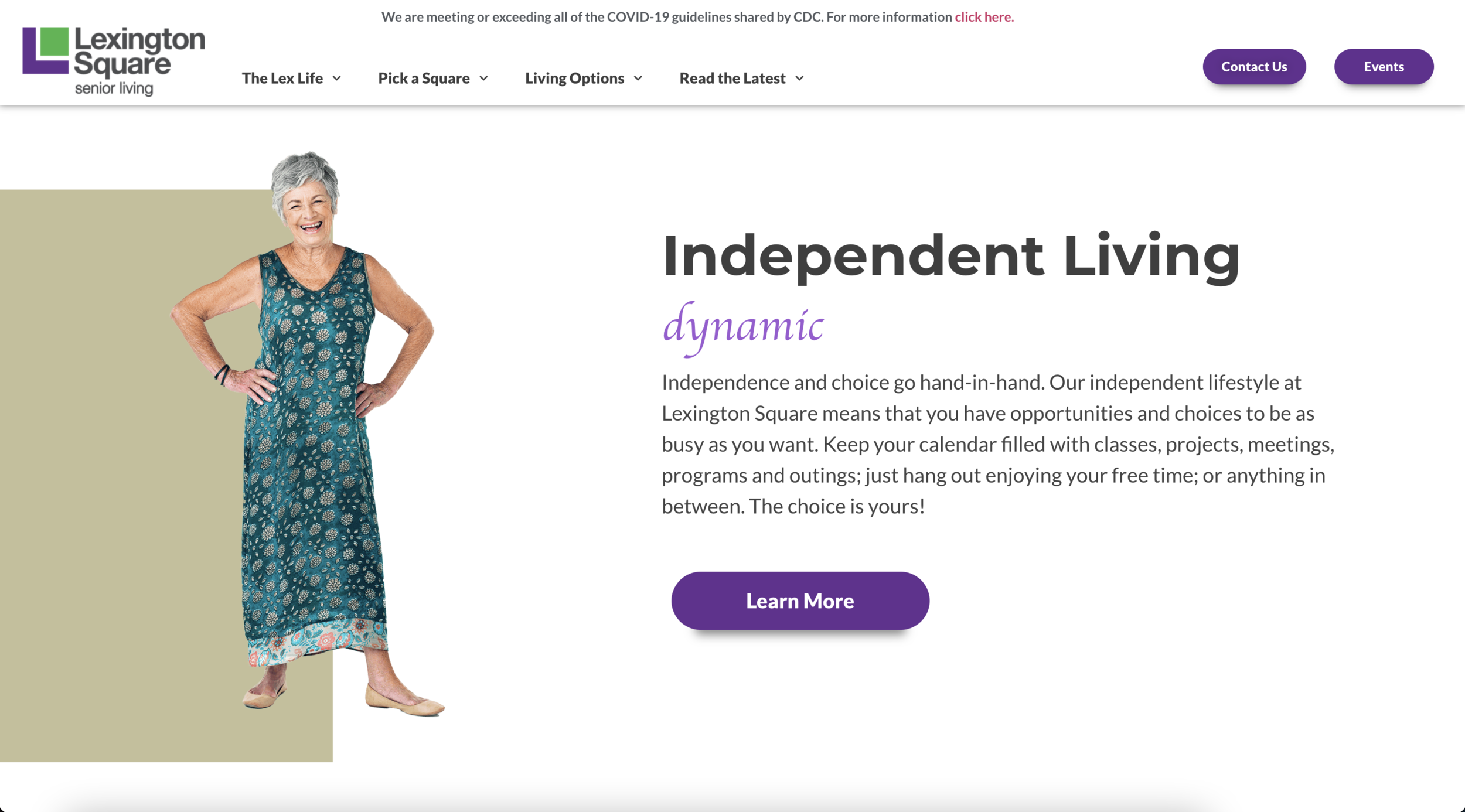
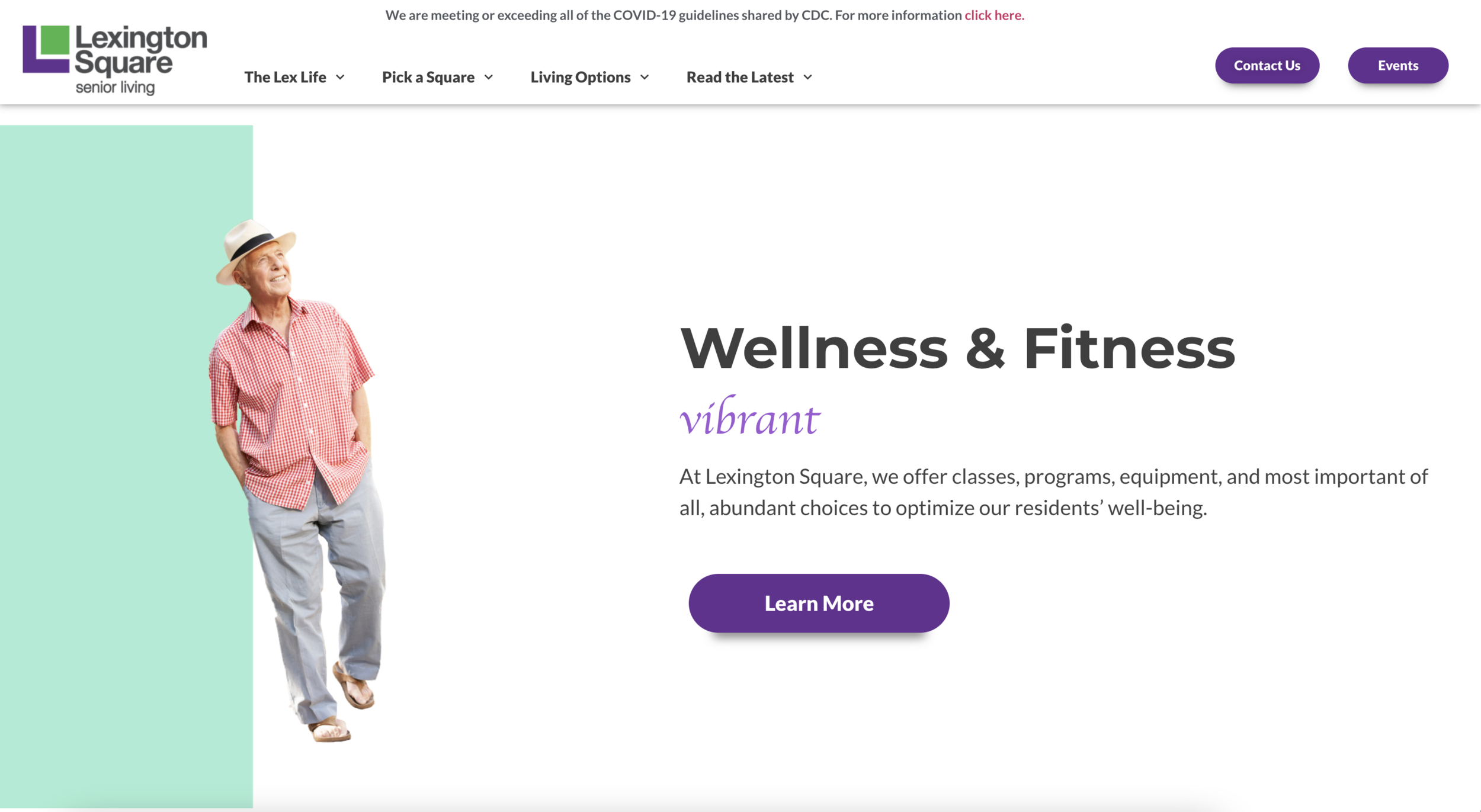
The new marketing director at Lexington Squares wanted to change the colors used on the website and ultimately it was decided to use a variety of colors in order to express a more vibrant feel.
Hero Section
Seeing pictures and videos of a building are essential to people searching for a new home. The hero section on the home page showcases video tours and testimonials along with images of the building in the background, which together act to give people an immediate strong first impression. Call to action buttons will help increase sales leads and show users exactly what they’re looking for. The slideshow allows for the use of dynamic content so that special events and/or promotions can be showcased to increase leads.
Scrollytelling
Designing a unique senior living community website means getting creative. The Lexington Squares home page is designed to be immersive and simple at the same time. The simplicity of the scroll-based interaction allows users to not have to second-guess what to click while making for a memorable experience.
Blog
Designed to be minimalistic and easy to navigate while expressing the brand and showcasing the latest blog posts in a clean and professional way.






















Usability Testing
System Usability Score
User Voices
“I’m intrigued with the look and ease of the website except for the sliding people. I like the idea myself for senior living and would use this site for research.”
“How easy it was to navigate and understand what I was looking at. Everything was clean and professional and brought a peace of mind. Menu was simple and direct for easy usage”
Results
1.
Increased Sales Leads by 8%
2.
Increased Average Session Length (15%)
3.
Decreased Bounce Rate (20%)
4.
Nominated for an award for best senior living website design
What I Learned
End-to-End Process
I gained experience working directly on a project from the very first meeting with the client through the entire process of research, design, and implementation.
Stakeholder Management
I learned how to deal with stakeholders/clients and overcome challenges such as changes in requirements and scope creep, and how to better avoid scope creep in the future.












