Franciscan Court Supportive Living
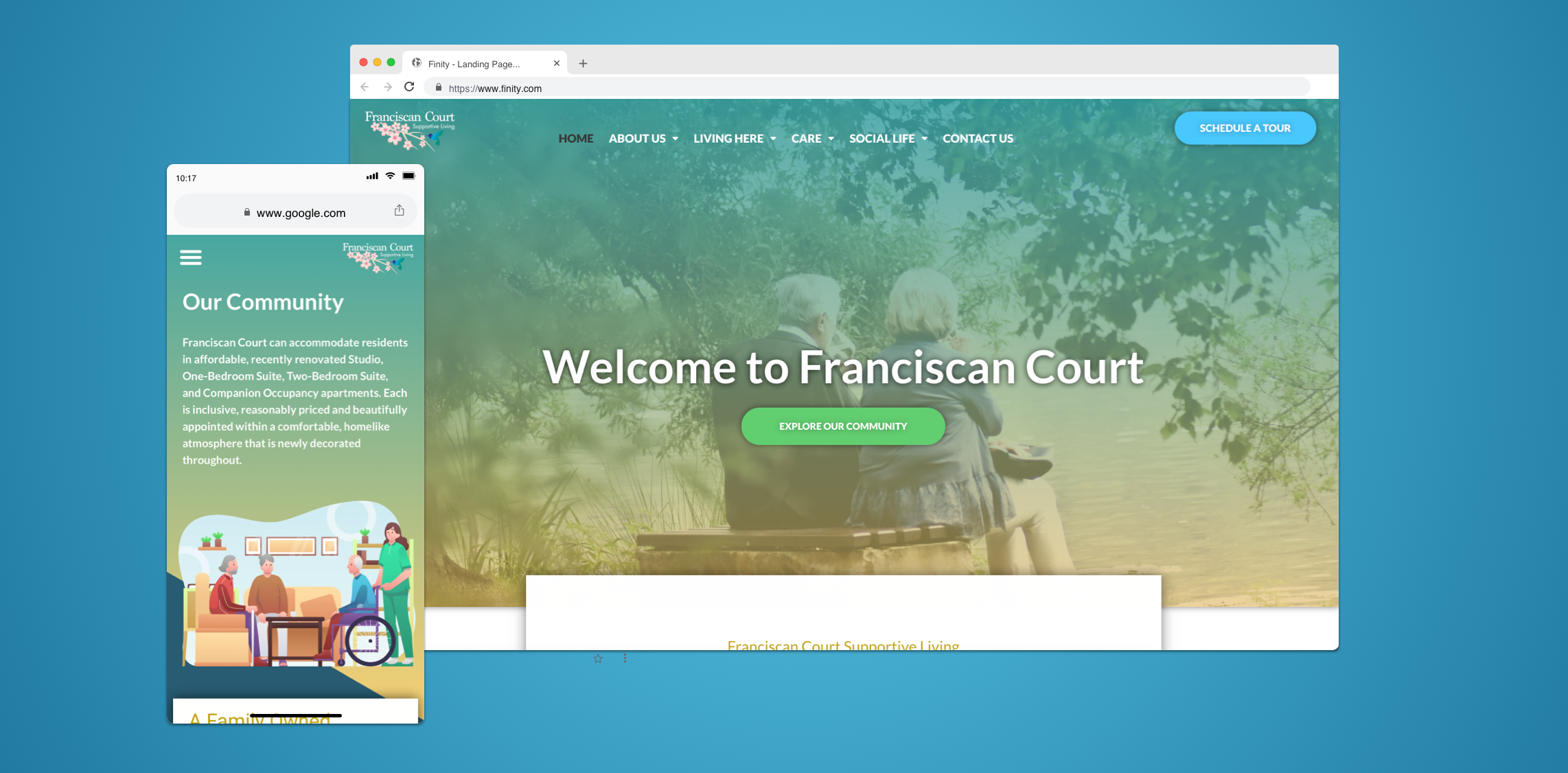
Responsive Website Design

Overview
-
My Role
UX/UI Design, Web Development
-
Client
Real Estate, Senior Living, B2C
-
Deliverables
Website, Logo
-
Duration
3 Months
-
Challenge
Being both the designer and developer.
Sitemap
Low Fidelity Wireframes
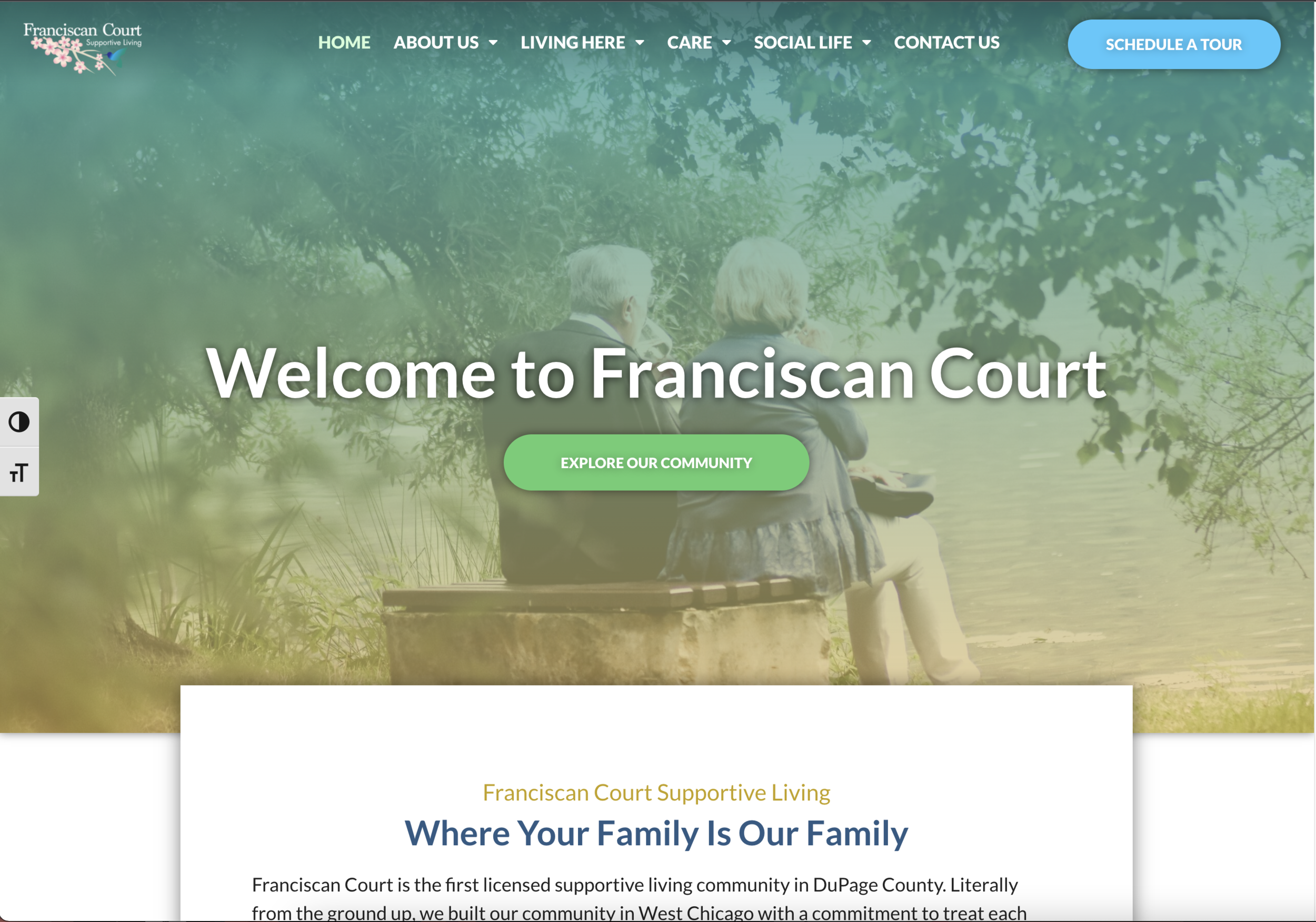
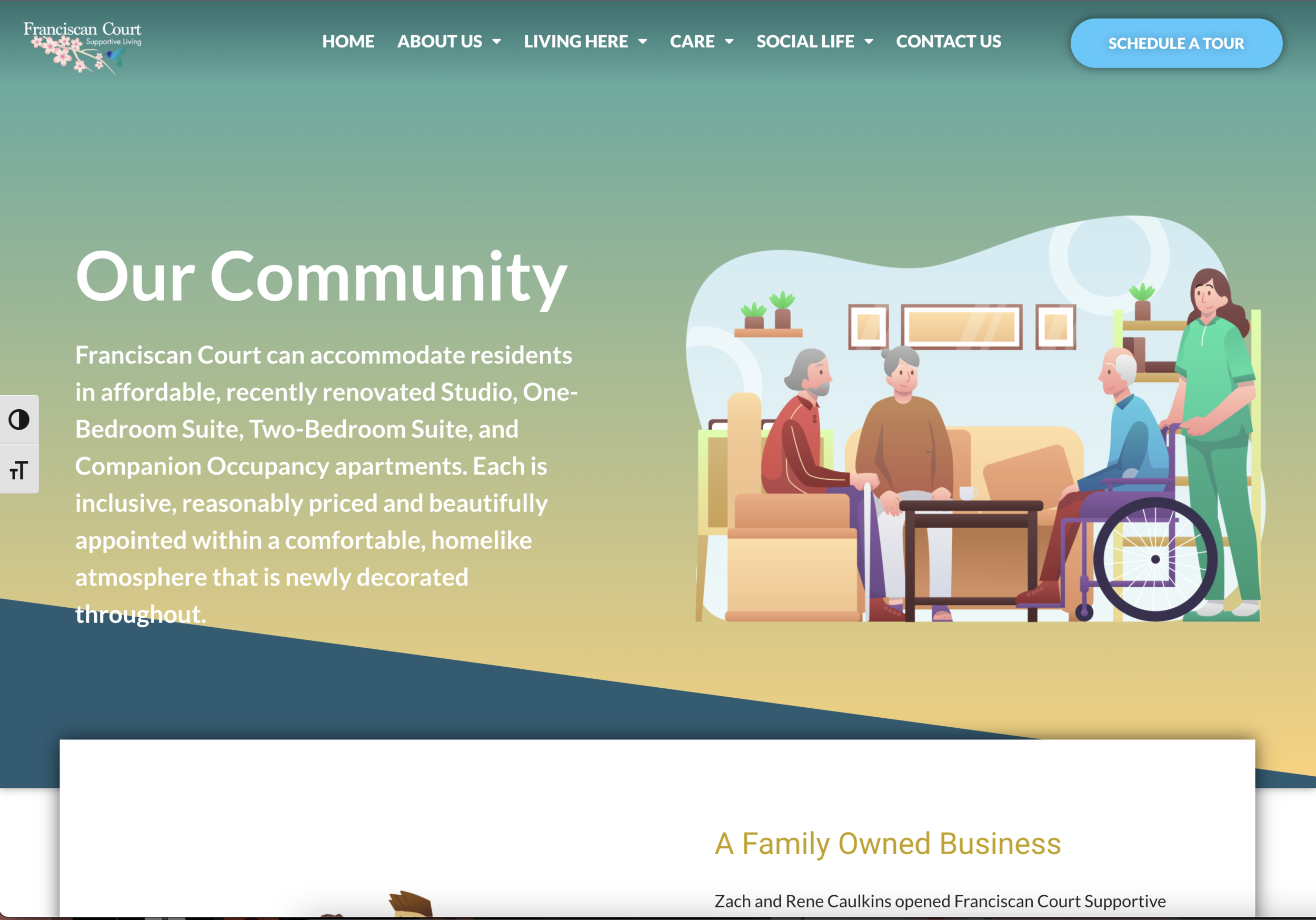
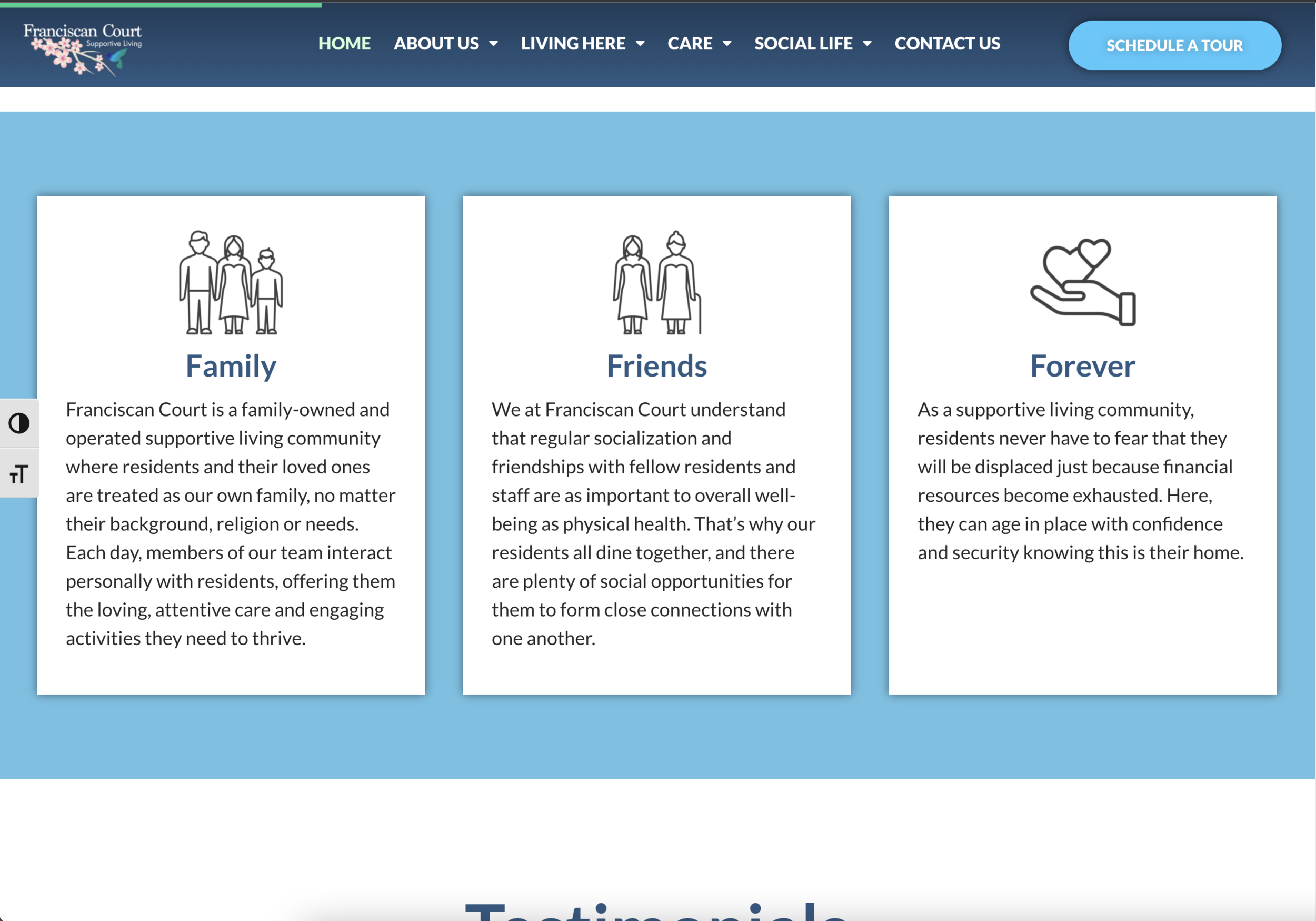
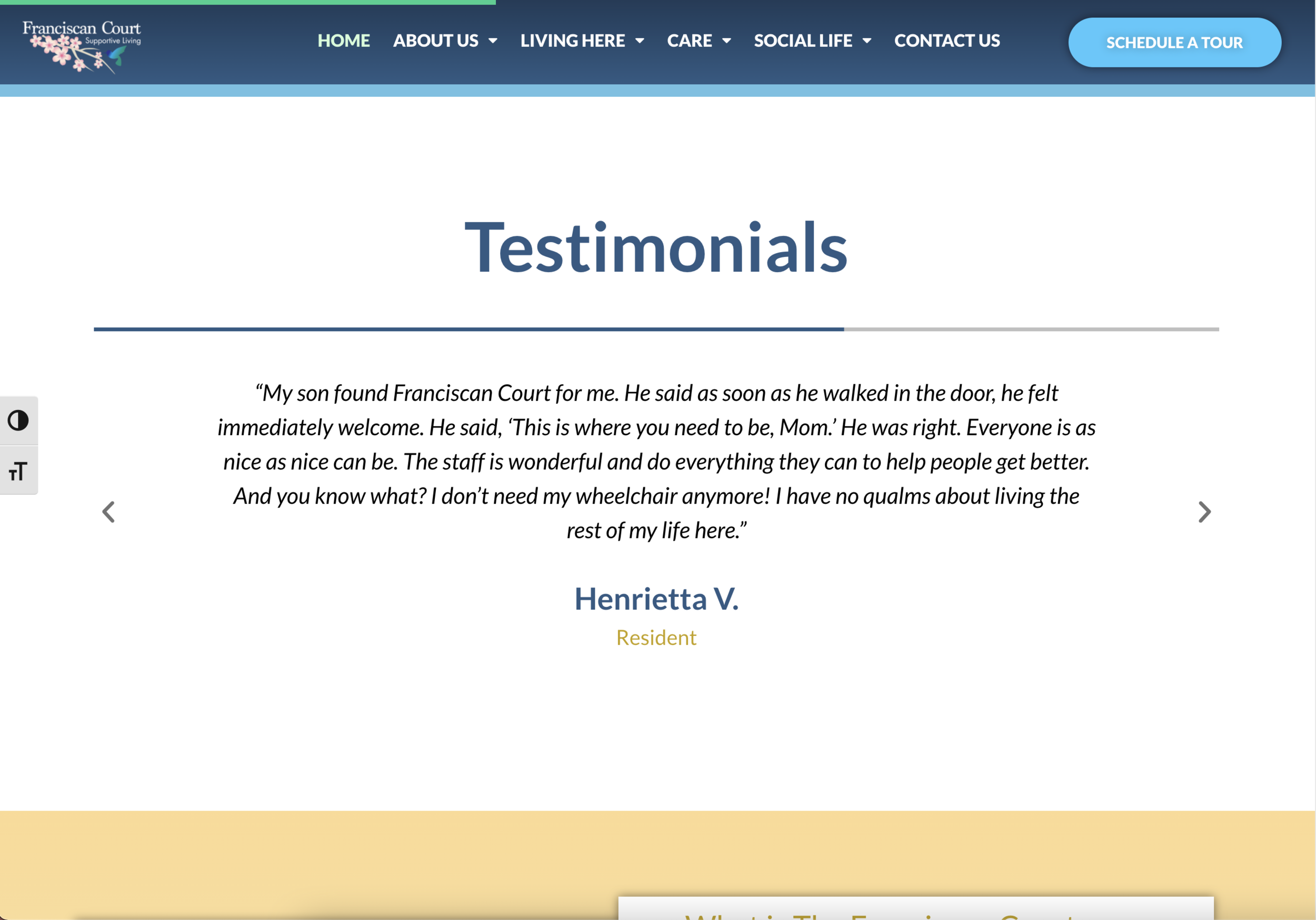
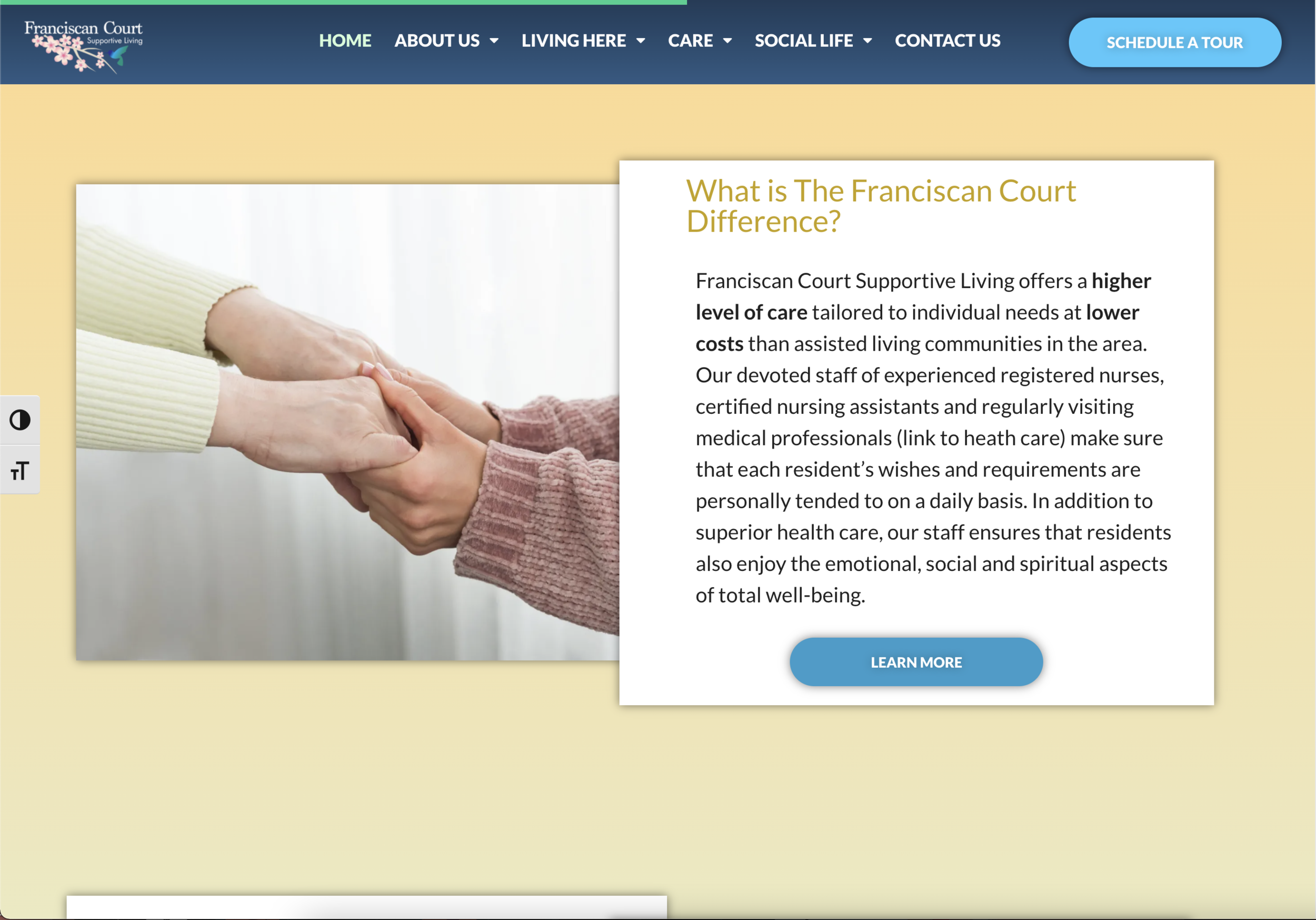
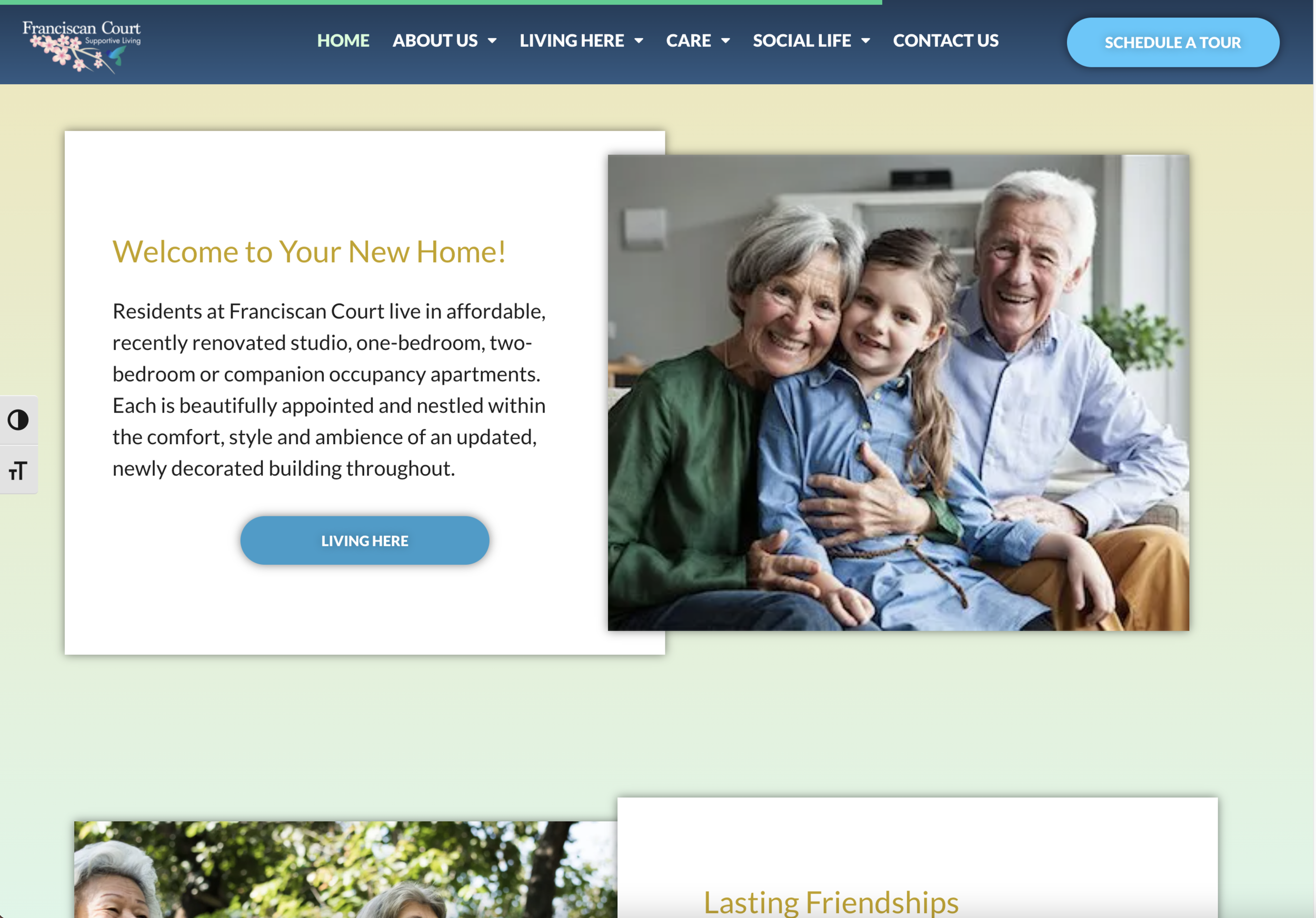
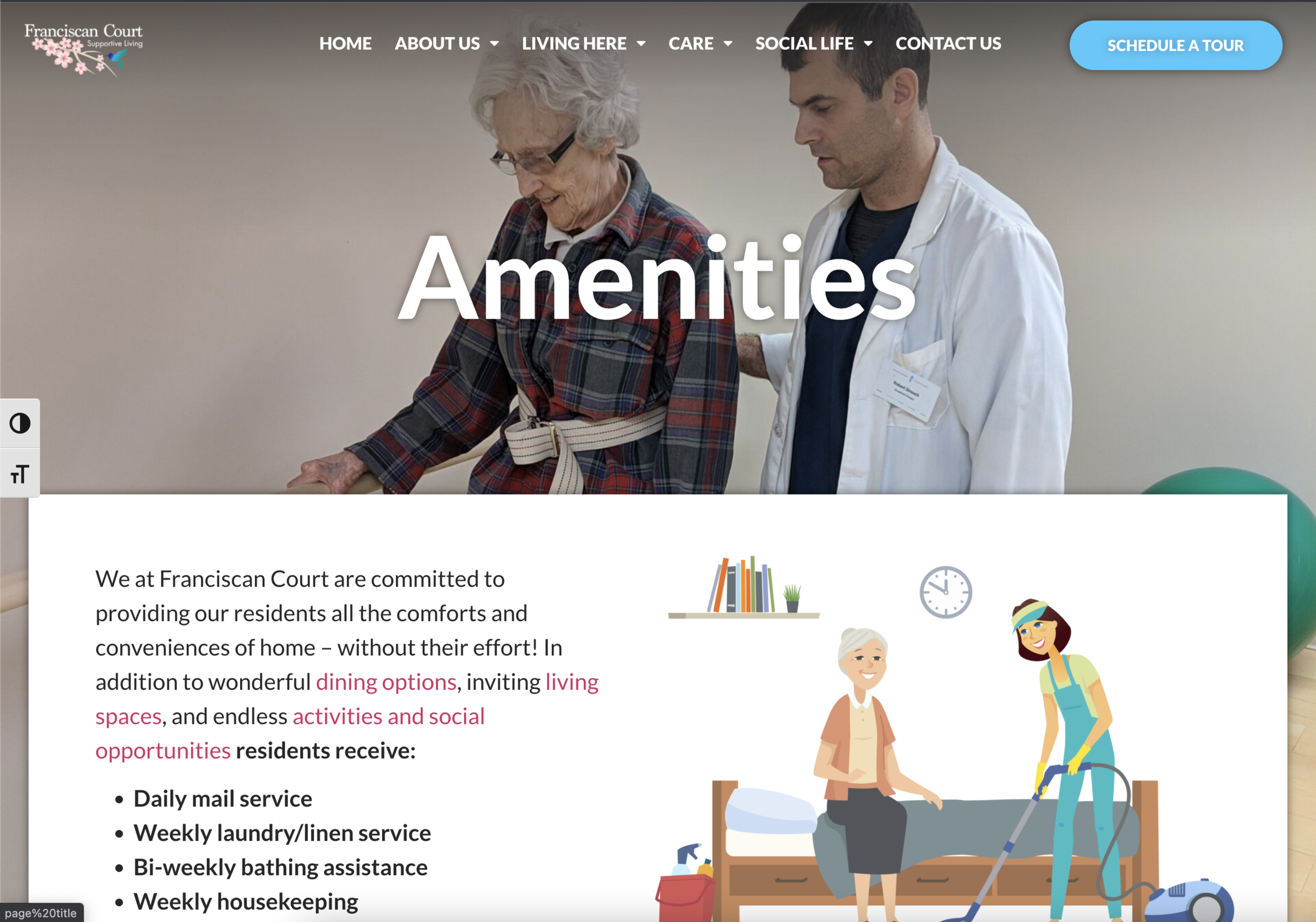
Final Design









Logo Design
Old Logo
New Logo
Accessibility Features
Toggle Font Size
Toggle High Contrast
What I Learned
WordPress Development
This was the first time I developed a website using WordPress so I learned all of the ins and outs of WordPress including the best plugins to use and how to properly maintain a WordPress site.
Responsive Web
Designing a responsive website is one thing, but implementing that design doesn’t always go exactly as planned and it can take a lot of extra time and effort to make every webpage responsive for web, mobile, and tablet. I gained experience understanding how to more efficiently and effectively design and develop responsive websites.
What I Would Do Different
More Wireframing
I think doing more wireframing for the various devices (desktop, mobile, tablet) early on would have saved time and extra effort later on.
Design For Mobile First
I think that designing for the smallest screen first instead of the largest screen (desktop) first would be a more effective strategy of designing and developing a responsive website.






