UCHEF
Find Recipes With Ingredients You Already Have

Overview
-
My Role
UX Research, UX/UI Visual Design, Market Research, Product Strategy
-
Goals
This project was started with two goals in mind and in expanded into something much bigger:
Make cooking at home easier and more efficient.
Help people learn how to cook.
Reduce pollution and waste from both meal delivery services and grocery shopping.
-
Problems
User Problems:
Finding recipes to cook based on the ingredients a person already has in their kitchen can often be difficult, especially for novices.
It can be difficult to focus on cooking tasks while following recipe instructions at the same time.
Bigger Picture Problem:
Meal delivery services like HelloFresh and BlueApron create a lot pollution due to the use of large amounts of plastic packaging.
Many people don’t end up even cooking these meals because they can take a long time to cook, which is even more wasteful.
-
Challenges
This application required a ton of images/icons for recipes and ingredients as well as recipe information that took a long time to search for, gather, and organize.
The covid-19 lockdowns in early 2020 made user testing a challenge.
Prototyping this design was tedious due to the amount of content and options the user has to choose from.
-
Duration
1 Year
“Cooking is a craft, I like to think, and a good cook is a craftsman—not an artist. There's nothing wrong with that: The great cathedrals of Europe were built by craftsmen—though not designed by them. Practicing your craft in expert fashion is noble, honorable, and satisfying”
— Anthony Bourdain
“The most profound technologies are those that disappear. They weave themselves into the fabric of everyday life until they are indistinguishable from it.”
— Mark Weiser
The Solution
Streamline the process of entering and tracking ingredients on hand
Provide recipe recommendations based on the ingredients a person already has (don’t need to go to the grocery store for)
Provide easy step-by-step visual recipe instructions

Surveys
I find it difficult to create recipes with the ingredients in my fridge and pantry
How many times per week do you cook?
How do you decide what to cook based on the ingredients in your fridge/pantry?
Observation
Observing people cook in their kitchens at home while ask them questions.
Passive Observation: We observed people in their kitchens as they went through their normal process of deciding what to cook / finding a recipe and then the cooking process itself.
Contextual Interviews: We also asked some of the participants questions as they went through this process in their kitchen.
People’s Voices
“Recipe recommendations with respect to daily nutrition and difficulty of cooking.”
“A machine that can help make decisions .”
“App that creates possible menus with the ingredients I have in my fridge.”
“I want a simulation that allows me to cook with what few ingredients my refrigerator has.”

Literature Review
Finding Design Inspiration
Our team wanted to understand what research had already been done in the area of smart kitchens and cooking. This helped our team find inspiration for designing possible solutions to the challenges we discovered from surveys and ethnographic research. Below are some summaries from published research papers we found.
Technology for the Fridge
iFridge is an intelligent system that leverages technology to collect food information, understand the user’s activity, locate specific foods, and then uses a “cooking recipe recommendation” application to provide recipes based off of the user’s daily eating habits.
Applying Human Emotion to a Decision Model
A proposed system in which recipes can be searched for according to the user’s mood. It shows that the user’s mood is determined in six aspects and the result is helpful in making decisions that determine the menu.
Multimodal Machine Learning
Modeling a cooking process can be viewed as a multimodal machine-learning problem, which is the issue we focus on in this study. Modal refers to the basic human sensory channels-- such as visual and language signals, whereas multimodal machine learning is a way to build machine-learning models on multiple heterogeneous inputs
Using Big Data for Cooking Recipes and Images
Javier proposed the large-scale Recipe1M dataset, which contains one million structured cooking recipes and their images. Recipe1M has collected, organized, and provided analysis of it contents. This data can be used to evaluate the accuracy and effectiveness of our system.
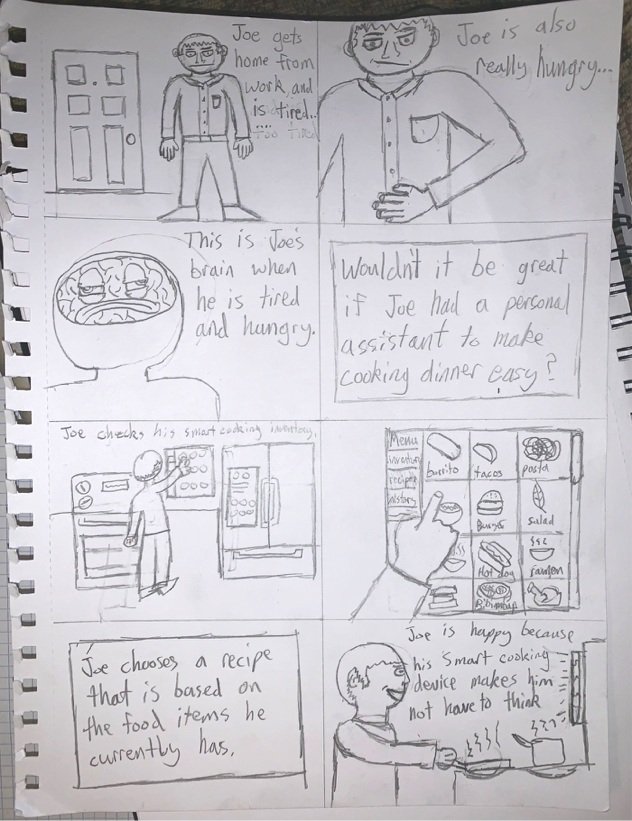
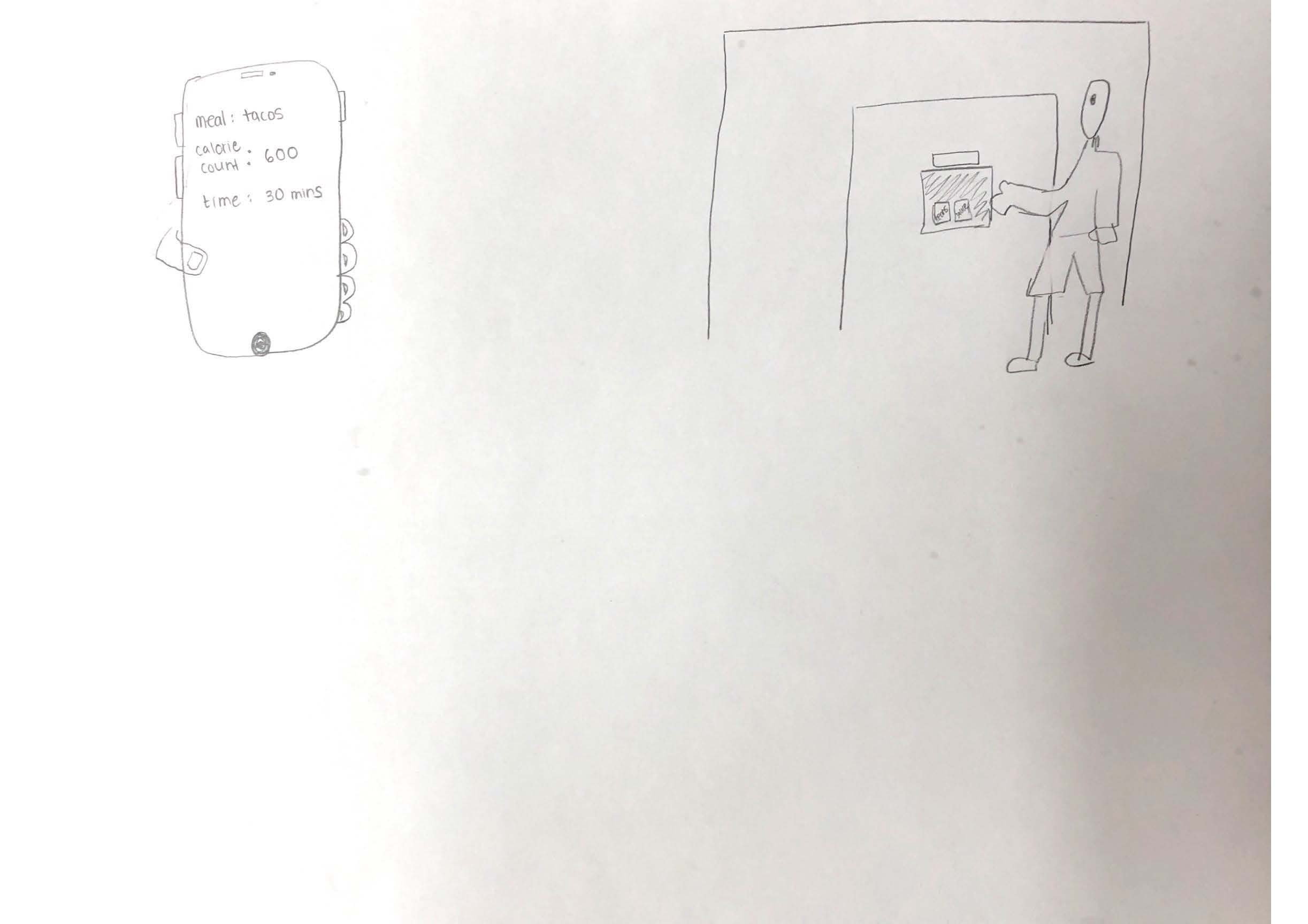
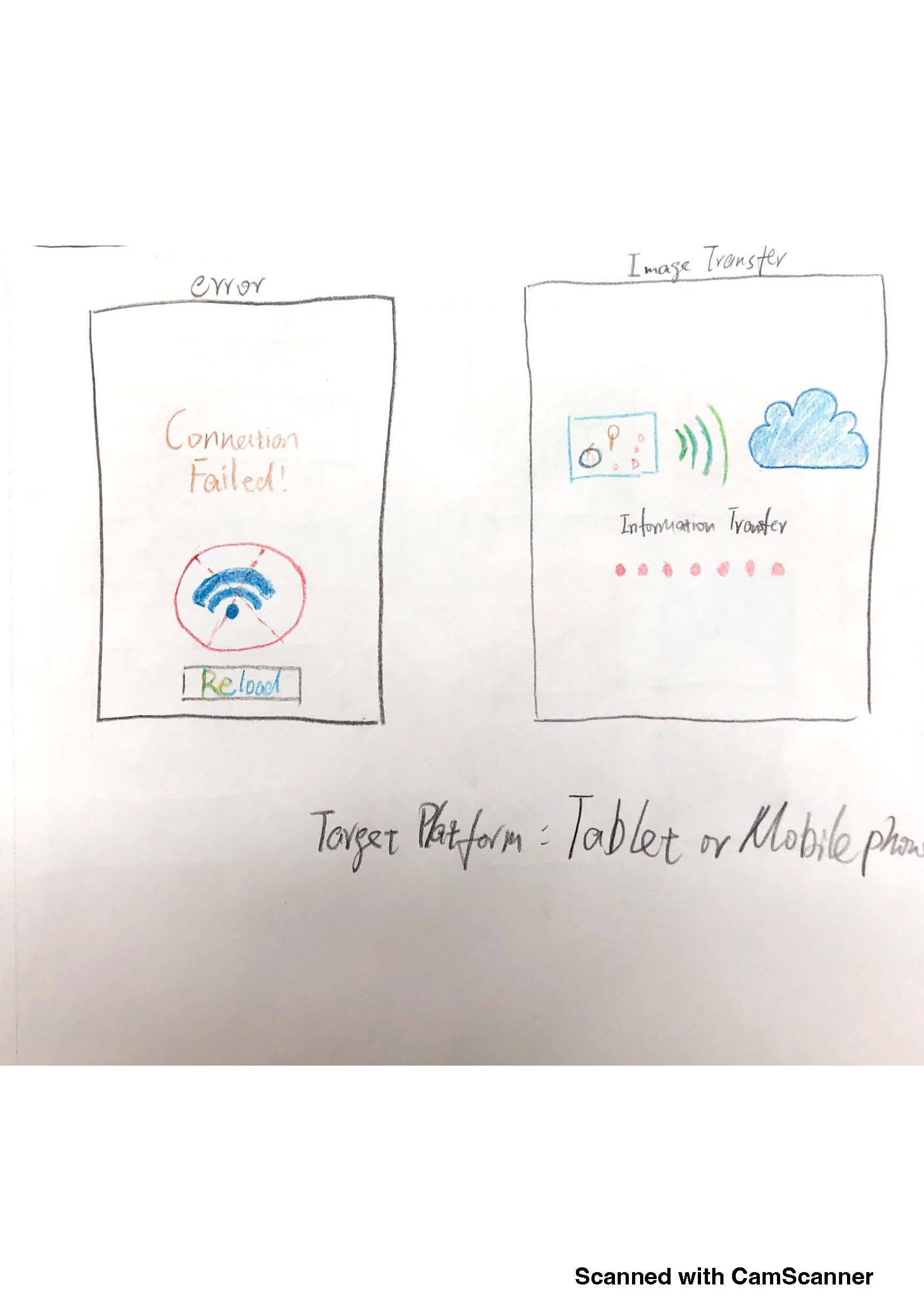
Storyboarding
This exercise allowed our team to analyze the information we gathered from user research as well as empathize with the user.
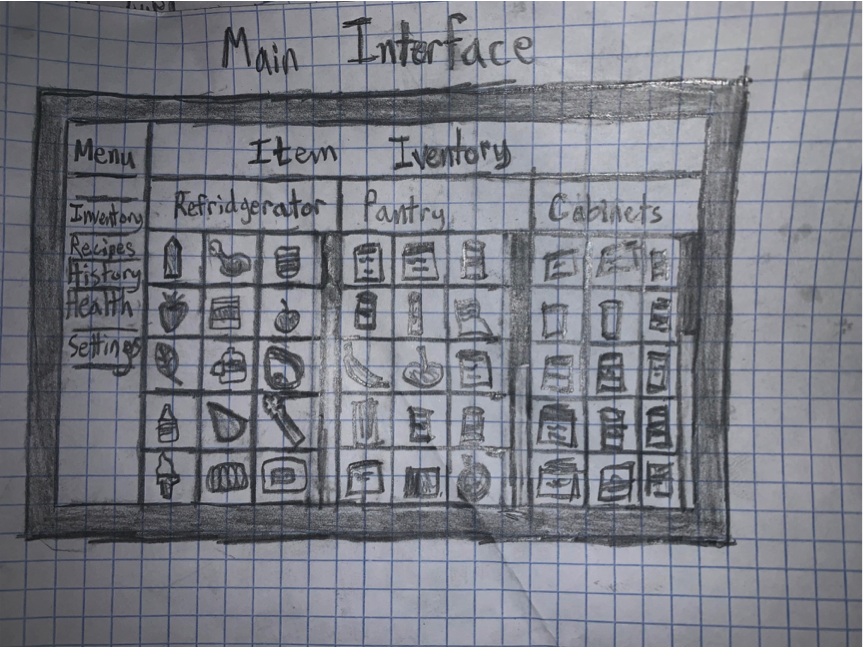
Ideation Sketches
We sketched a wide variety of solutions that included a kitchen user-interface along with various sensors (not all of the sketches are included here).












Feedback Workshop
Gathering Feedback from Peers and Deciding on a Solution
People like the idea of having a single interface in front of them while they cook.
People like the idea of using a mobile app to scan food, instead of needing a bunch of different sensors in their kitchen.
How do you track food items after they’ve been used and disposed of?
Answer: The ingredients are removed automatically based on the serving size of the recipes that are used.
System Design Decision
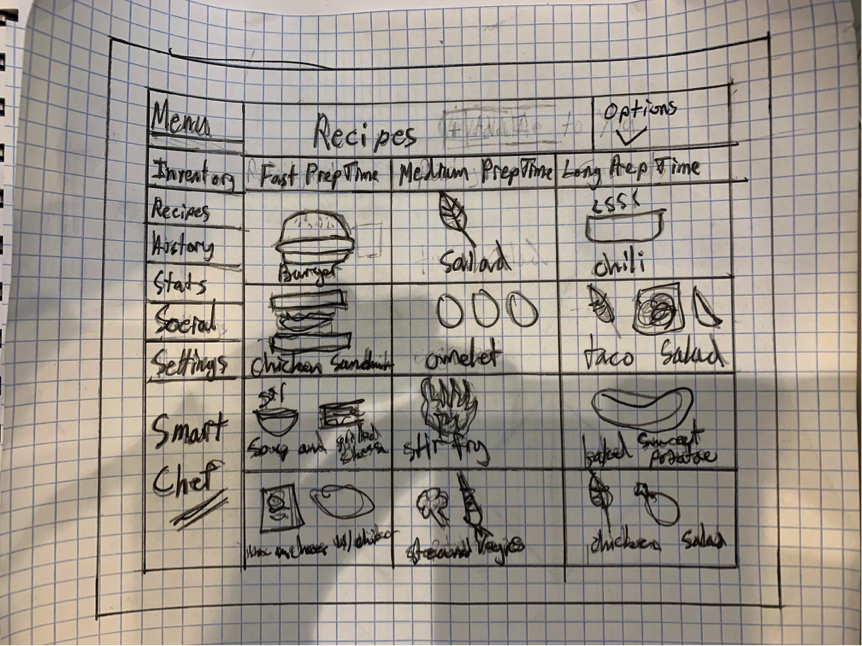
Rapid Lo-Fi Tablet Prototype
Created in 1 day
Your ingredients organized into a visual and intuitive user-interface.
Recipe recommendations based only on the ingredients you have on hand.
Narrow down the recipe options by selecting what type(s) of food you want.
Go at your own pace with with easy step-by-step visual cooking instructions that you don’t need to pause, rewind, or read from a page in a cook book.
Rapid Lo-Fi Mobile App
Created in 1 day






Concept Validation
Project accepted into and delivered at the 2019 UbiComp Conference in London, UK
This group project was accepted into the 2019 ACM International Joint Conference on Pervasive and Ubiquitous Computing in London (20% acceptance rate). The published paper has over 200 downloads and it has been cited once in another paper. The concept received a lot of positive feedback from people at the conference— helping to validate the concept.
UbiComp Conference Poster
Iterating
Market Research, Sitemap, User Flows, Wireframes, Prototyping, User Testing, and Visual Design
Market Research
UCHEF is healthier and better for the environment
Hello Fresh, Blue Apron, and Freshly make it easier to cook delicious recipes by delivering you the specific ingredients and instructions. However, these services use a ton of plastic to package their ingredients. Not only does this create a negative impact on the environment, but there’s a lot of research showing the negative health impacts of the absorption of micro-plastics into the human body. In particular, Freshly sends you whole meals in plastic containers that you’re supposed to microwave!! That’s a proven method to have micro-plastics leach into your food. Restaurant delivery services are great, but expensive and meals are often packaged hot and ready in a plastic package!
UCHEF is more efficient and easier than recipe apps like NYT Cooking
The NYT Cooking app offers some really amazing recipes as well as some cool features like creating a grocery shopping list based on the ingredients you’ll need to cook it. You still have to go through your kitchen to see which ingredients you already have though. Ucook bases recipe recommendations on the ingredients you already have at home. Not only does this work great for busy people, but it opens up more fun and easy grocery shopping opportunities by allowing people to go to the store without a grocery list and to just buy whatever ingredients look good to them. Ucook will do the rest by finding delicious recipe options for you. The possibilities are endless!
Competitive Landscape
There is no other product that is focused on both an ingredient-based solution and providing recipe recommendations for cooking at home. By ingredients-based solution I mean that the product either provides you with the necessary ingredients or in the case of UCHEF (formally UCOOK) the product makes sure to only provide recipes based on the ingredients you already have.
Sitemap
User Flows
Low Fidelity Wireframes
Usability Testing
Task Usability Rating
Mid Fidelity Wireframes
I simplified the home screen (Recipes) and the navigation.
Moved the "Begin” button further up on the screen and increased the size of the button.
Changed the top navigation to a hamburger menu to reduce cognitive overload.
Moved some features to preferences/settings, such as “Connect Mobile Device”, which would allow users to connect and sync their smart phone application to the main Ucook tablet application.
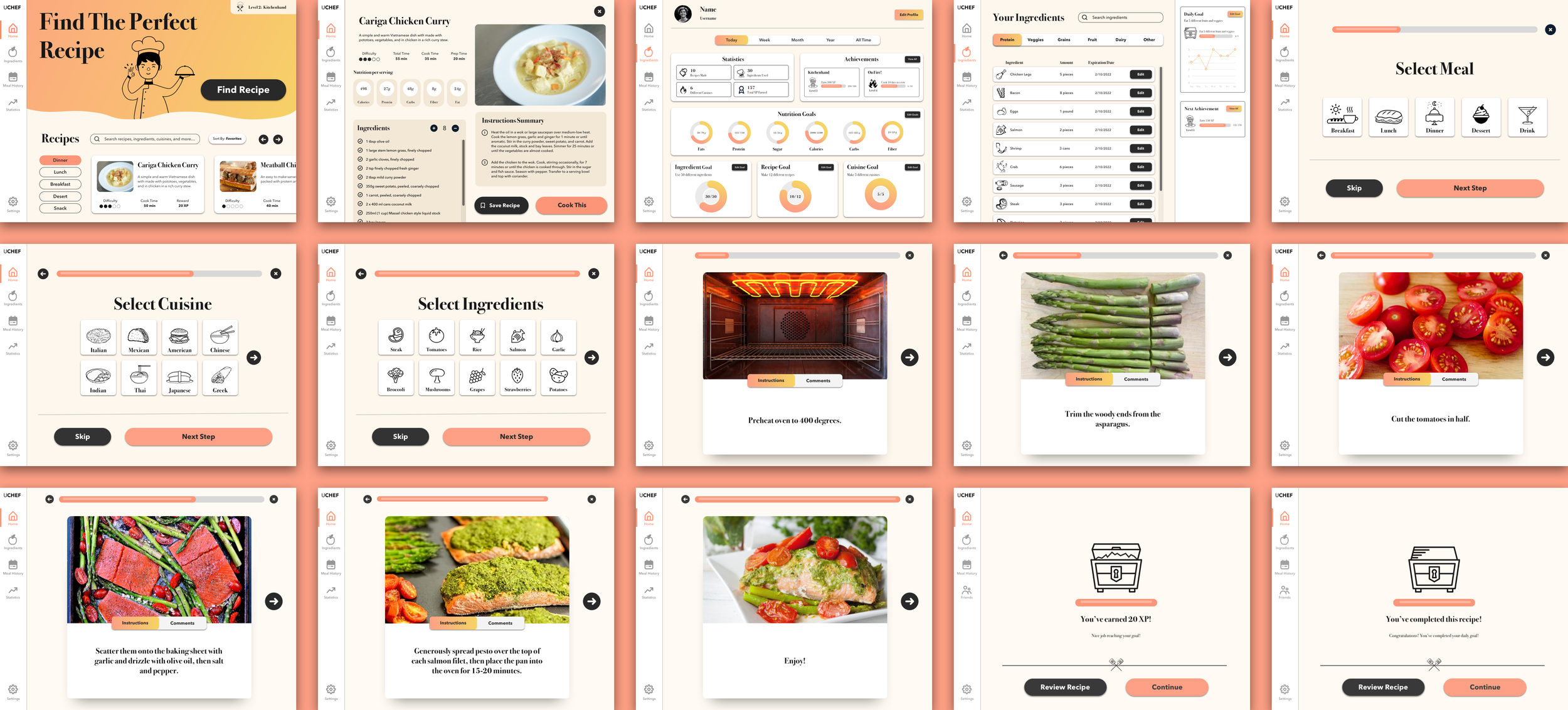
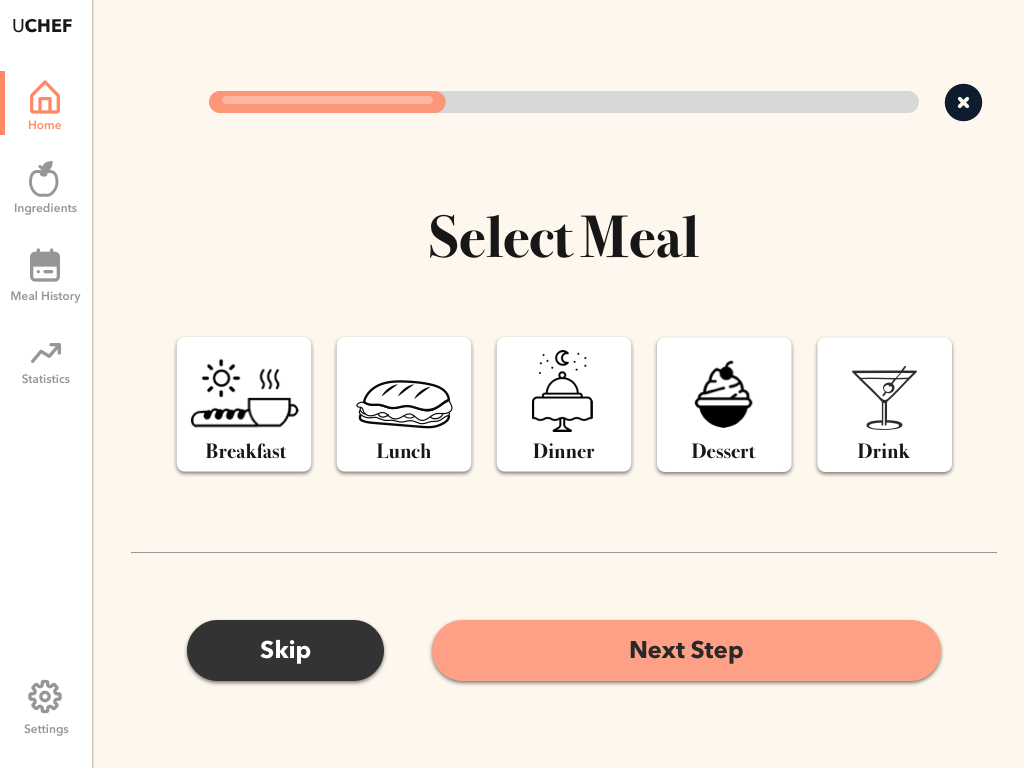
Easily narrow down the recipe options
Select which type of meal you want
Choose from a wide variety of cuisine types
Choose a specific ingredient that you need or are craving.
Ucook will give you two (2) recipe options based on your choices and the ingredients you currently have in your kitchen. If you’d like to see more options then simply click “more options” and Ucook will give you two more options.
Go at your own pace with with easy step-by-step visual cooking instructions that you don’t need to pause, rewind, or read tiny words from a single page in a cook book. And a tablet can always be cleaned, while a page from a recipe book can easily become contaminated or nasty from touching it with messy fingers.
Your ingredients organized into a visual and intuitive user-interface.
Dry goods will automatically be placed into the Cabinets menu, while anything that requires refrigeration will automatically be placed into the Refrigerator menu.
Ingredients are organized intuitively into categories such as meat, seafood, vegetables, fruit, drinks, and grains.
Select any ingredient to view, edit, or remove the item, as well as add a new item manually if you’d like to.
Meal History
View a full history of the recipes you’ve previously cooked.
View a visual summary of your daily, weekly, and monthly nutrition based on the meals you’ve cooked using Ucook.
View all of the recipes you’ve saved so that you can browse through them and cook them later at any time.
Preferences
Let Ucook know if you have any allergies/food restrictions and it will automatically remove those options.
Set your preferred calorie intake as well as your preferred cook time.
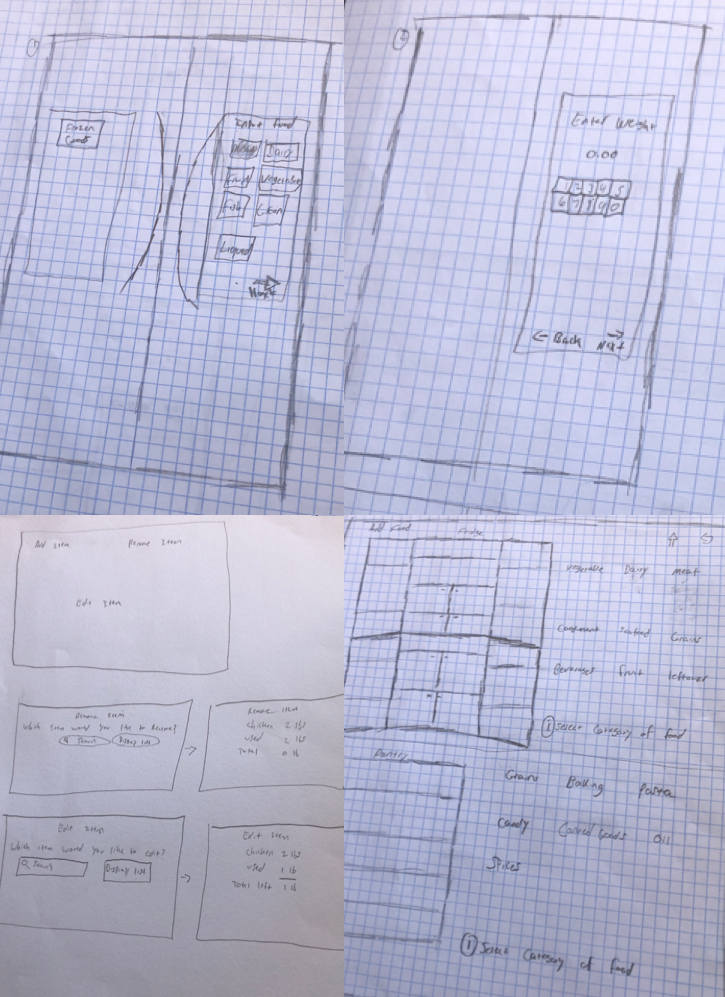
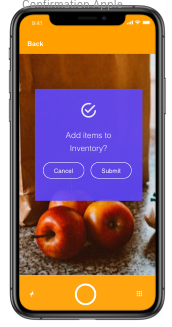
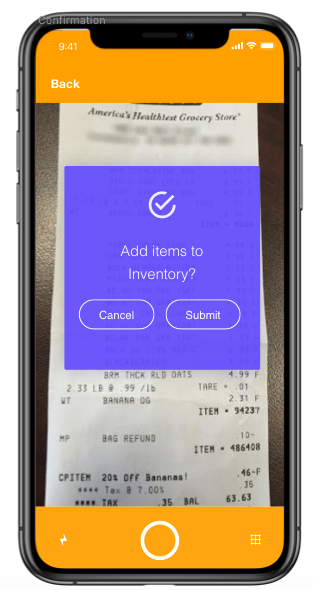
Mobile App - Wireframes
Detailed pathways for adding and removing items from the ingredient inventory
Grocery receipt
Food item (apples, bananas, etc.)
Barcode (cereal box, fresh produce that has been measured and labeled such as a salmon filets)

InVision Prototype - Tablet
Visual Design














Impact
"In terms of performing the various tasks during this test, I found that the experience was quite fluid and straightforward. However, I wasn't exactly sure what the images were intended to display as I went through the various steps of cooking the dish. Regardless, I think that it would be helpful if the image were smaller on each page, as the placeholder for each picture took up a large portion of the page and distracted me a little.”
"I would give the user the option to select multiple cuisines (e.g., American, Italian, & Greek) and multiple main ingredients (e.g., chicken & broccoli) when choosing meal preferences. Moreover, it would be nice if the tool prompted the user about dietary restrictions (e.g., kosher, vegetarian, lactose-intolerant, and low-fat)!
"I really like the concept of the app, I got a bit mixed up on the first and last page, but all in all great job"
"The idea behind it and how easy it seem to use, I also like how apparently it takes you step by step in the cooking process. So it's not just a recipe it's actually a cooking help.
"Overall, I thought that the tool was really straightforward and intuitive to use. Further, I felt like the amount of time it took me to go through the steps and find a suitable dinner choice was minimal."
"Logic offered in this model is straightforward. Buttons and overall screen elements placements are logical and exactly where expected to be."
“Not having graphics to entertain me around the application. Otherwise every function worked as expected which is good for me.”
“Keep up the updates and provide more ways for people to share the application on social platforms to reach out to more people and to have a good time.”
Next Steps
User research and UX strategy for a self-service web application that allows small businesses to create custom data privacy experiences.